Customize Chrome OS Linux Terminal
Step-by-step guide on making your Linux Terminal look flashy on your Chromebook
Hey 👋 I already had a post written about my WSL setup, but I had uninstalled it like two weeks after writing the thing, so I don't really have any screenshots. But I recently purchased a Chromebook and upon getting it I was keen on testing its Linux features. I formatted it and why not provide a step by step guide on how to make your Chromebook terminal look like this. This also applies to most Linux terminals. For benchmarking reasons, I'm running a Lenovo Chromebook Duet, and its biggest downside is its 32-bit processor.
Enable Linux
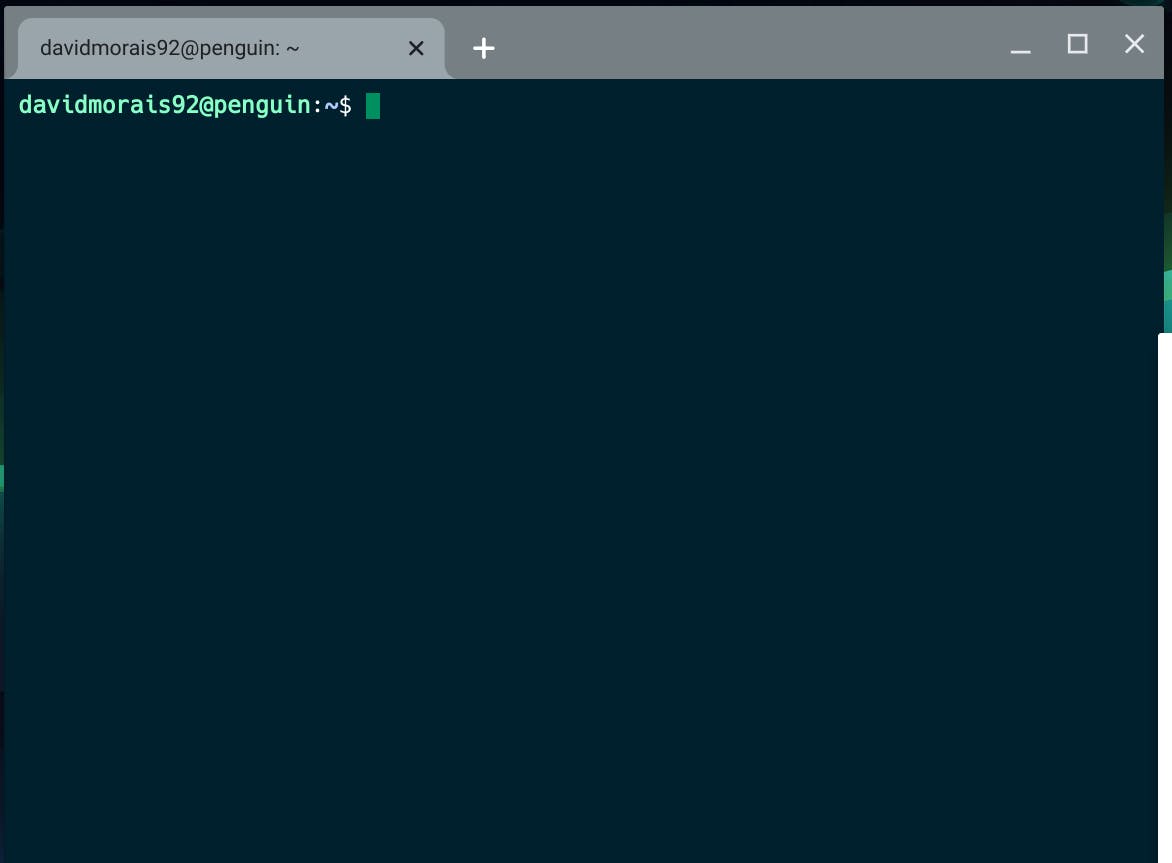
First things first, we need to enable Linux. Head to Settings > Search 'Linux' and enable the thing. It can take a couple of minutes for the OS to install, after you're done it should look like this 👇

Installing Zsh and Oh My Zsh
Linux on Chrome OS does not ask for a password whenever you use commands with super user access, so we first need to do this:
sudo su && passwd pushp.vashisht
In the same terminal window, we can install Zsh by writing 👇
sudo apt install zsh && chsh -s $(which zsh)
After we have Zsh, we need to install Oh My Zsh, which is a framework for managing Zsh. We already have curl, so just paste this on your terminal:
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
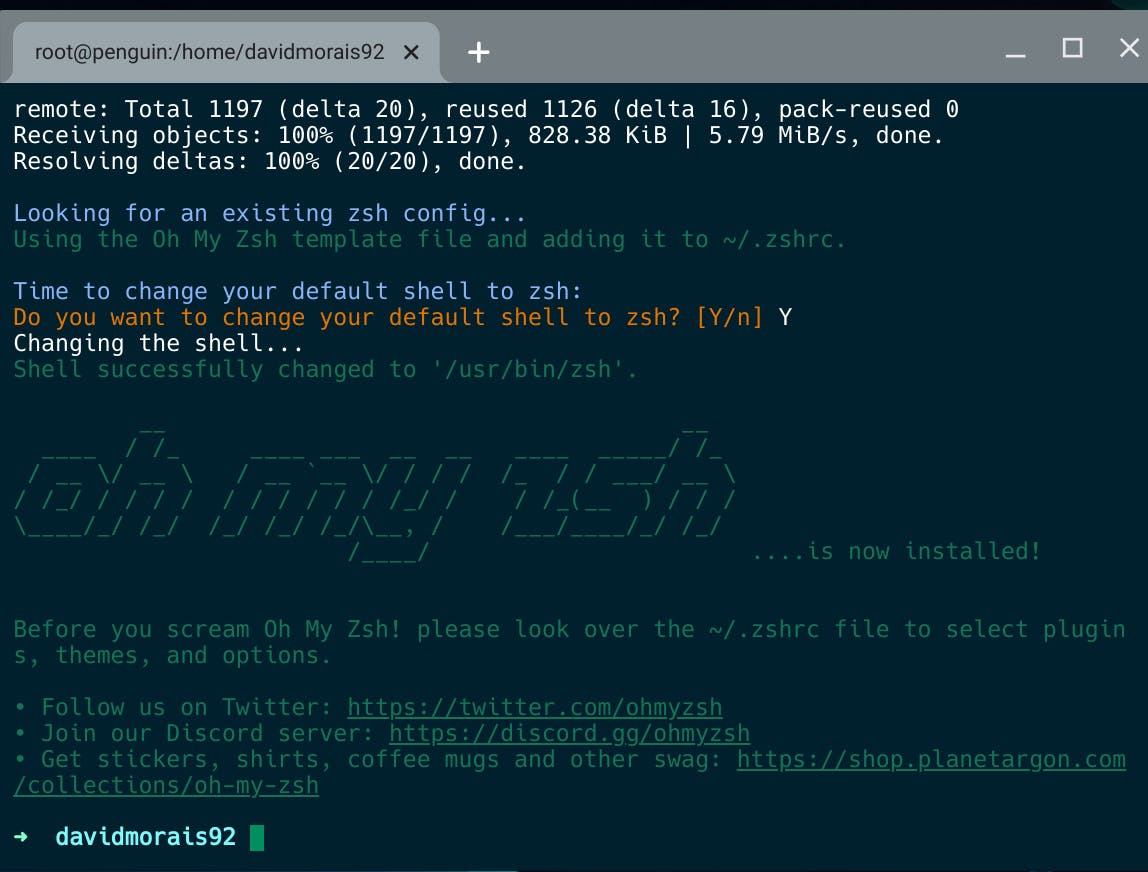
Type 'Y' to set your Oh My Zsh as your default bash. This command always creates a ~/.zshrc file on your home directory, which we'll alter soon. For now, your terminal should already look like this:

If you struggle like I did to set Zsh as the default prompt, try using the following command
echo 'exec /usr/bin/zsh' >>~/.bashrc
Powerlevel9k Theme
I use the much lighter Powerlevel 10k Theme, which is also very easy to configure, however I wasn't able to install its required font, Meslo LG S, therefore, we're going with its older cousin P9K, which is a great theme, just a little harder to configure. To install it run this command:
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9k
To change our zsh configuration we need to install a text editor, if you're like me and don't know how to vim, 👉 sudo apt install nano . After this, let's create and change our zsh config and tell it to use our Powerlevel 10k theme. Hit nano ./zshrc and change the ZSH_THEME line to the following 👉 ZSH_THEME="powerlevel9k/powerlevel9k" . Hit Ctrl + X and 'Y' to save and exit.
Press Ctrl + T to open a new terminal window and type zsh . You should already notice some differences.
Setting Terminal Theme & Font
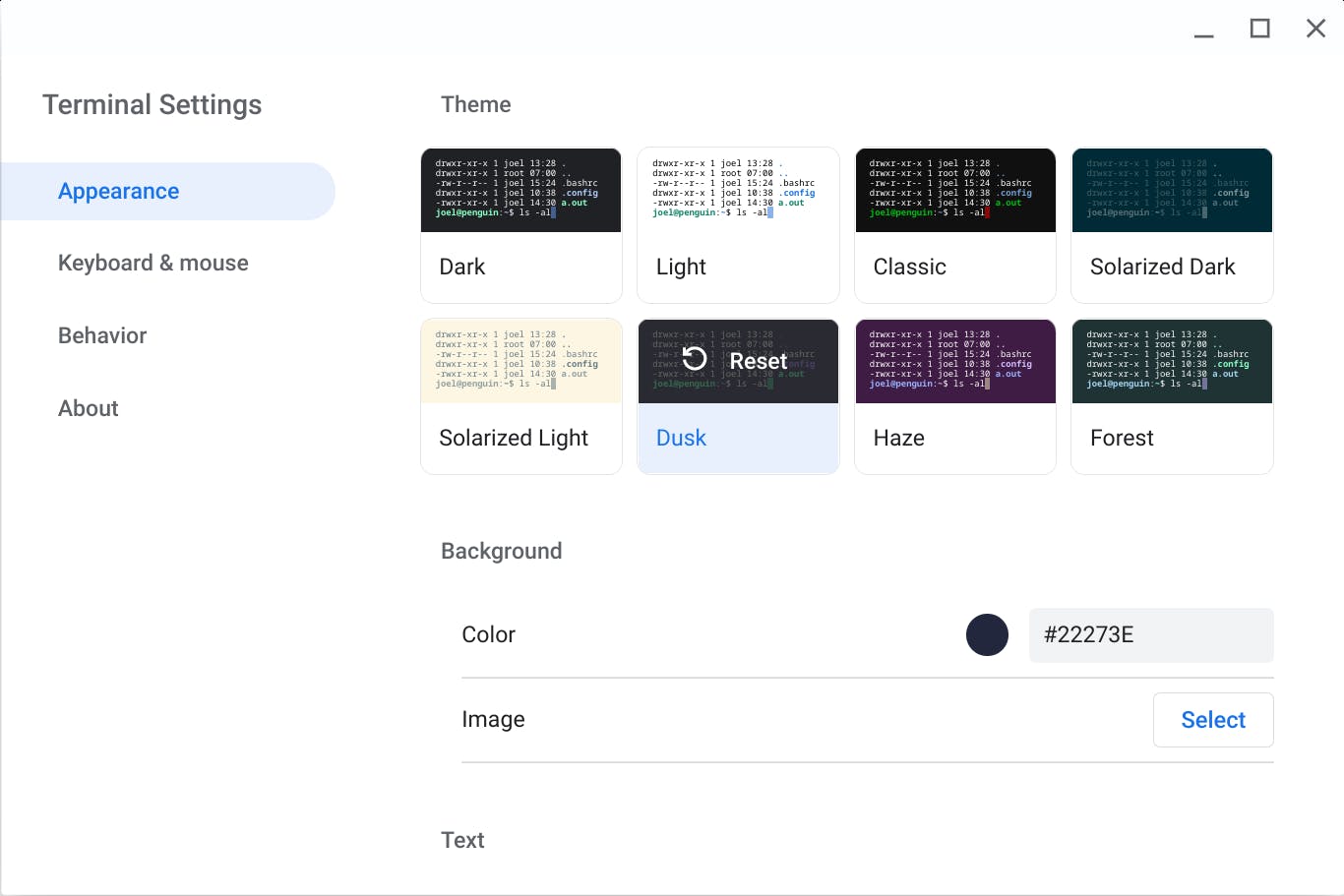
As of this writing, it is no longer possible to add transparency or change custom fonts on the Chrome OS terminal. I've tried several methods, like installing gnome-terminal and terminator, but the result was a downgraded version of both terminals with anti-aliasing disabled. So I've settled for one of the built themes, Dusk, which in my opinion looks better than most 'stock' themes I usually see in terminals.

I've also tried to give the terminal a custom CSS & font via the following command, which works, but only for the powerline-web-fonts supported fonts.
To run this, tap Ctrl + Alt + J on your Terminal.
term_.prefs_.set('user-css', 'https://cdn.jsdelivr.net/gh/wernight/powerline-web-fonts@ba4426cb0c0b05eb6cb342c7719776a41e1f2114/PowerlineFonts.css');
term_.prefs_.set('font-family', '"Source Code Pro", monospace');
In the end, you should end up with something like this 👇

In the end, I had just noticed that the Chrome OS team actually updated the preferences for their native terminal. On a previous version I was able to install P10K and run my usual configuration. Since this happened, I needed to tweak the P9K settings. If you want your terminal to look like mine just paste this onto your ~/.zshrc file.
I've tried to replace most glyphs, which were prone to errors by emojis which should be rendered just fine by the Chrome OS terminal. Here's the end result

That's it for now. If you liked it follow me on Twitter